MAKING MAGICAL EXPERIENCES
...WHILE FINDING THE PERFECT DESIGN SOLUTIONS AT THE HAPPIEST JOB ON EARTH!
The Walt Disney Company
...is a part of American history; it's a company chock-full of art and design culture deeply rooted in Walt's timeless values and visionary ideas that inspire everyone to this day.
Walt always said that he wanted the magic of his parks to continually grow over time and improve as the years progressed. He knew the power of innovative thinking and I get to harness that culture every day at my desk. He said, "You can design and create, and build the most wonderful place in the world. But it takes people to make the dream a reality."
As Principle UX Designer, I have been honored to direct workflow and front-end design for multiple company-wide projects and applications. I work with the world's best engineers and business analysts to produce novel design solutions that answer the question, "How can we make this experience more magical?"
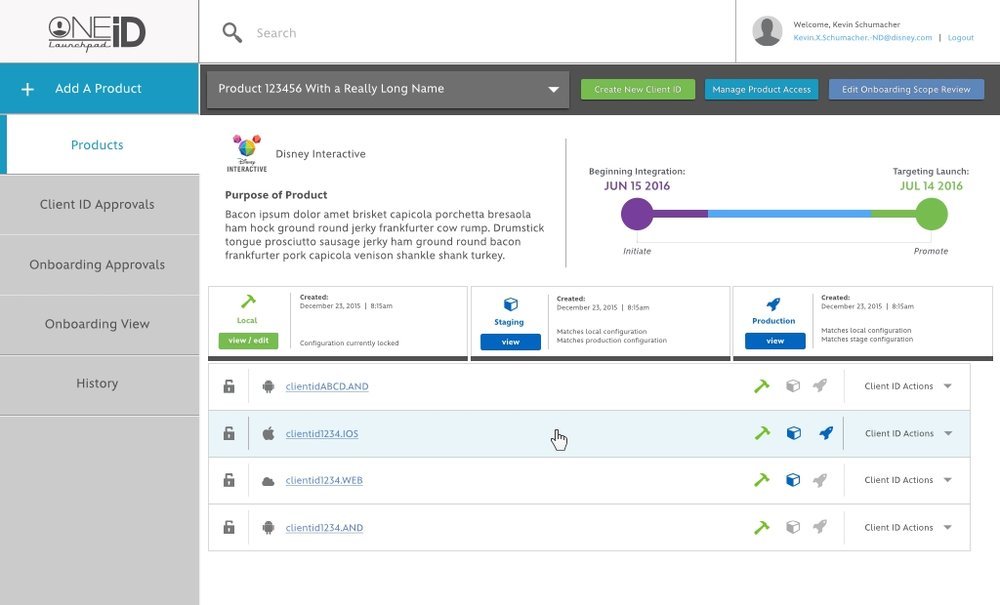
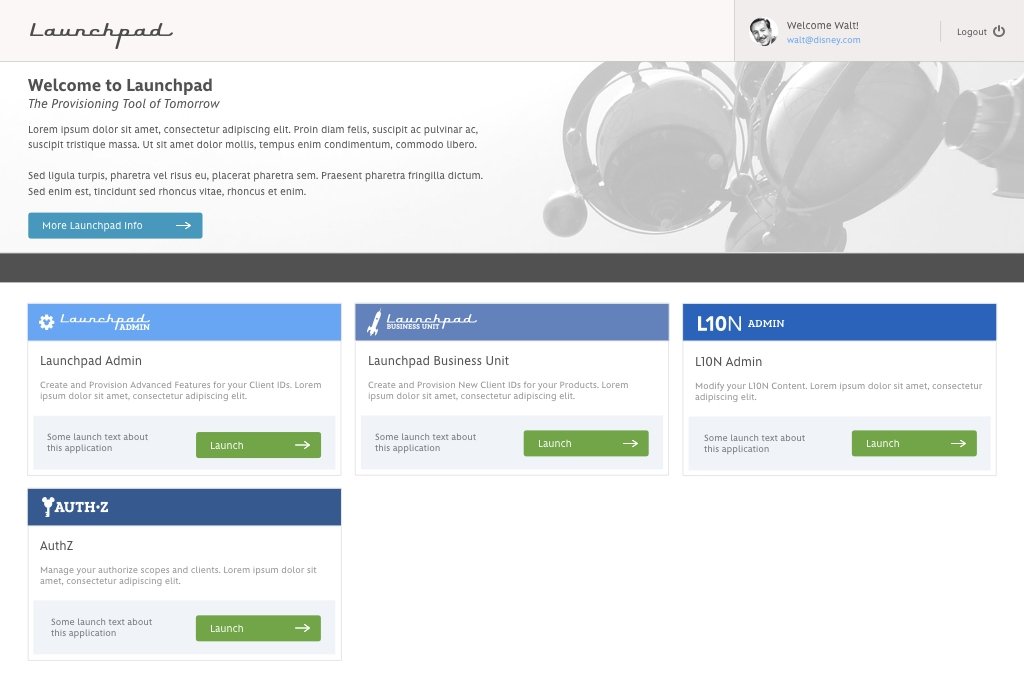
As Principle UX Designer for Launchpad and the new OneID onboarding process, I designed applications that fundamentally changed the way that Disney Business Units onboard to OneID and that tie them all together via Disney One ID including Playmation, ABC, ESPN, Marvel, Star Wars, and Disney Parks and Recreation.
Launchpad provides onboarding product teams a clear, more independent path for new and future products and the means totailor standard registration information as part of the Disney ID experience for every guest, viewer and Fan.
overview
THE MISSION:
To automate and streamline a manual process of documentation and hand-coding individual Client ID configuration in order to onboard a product.
The Disney Clients handle all of the configurations for our Guest Login experience and thus have literally hundreds of thousands of possible combinations when accounting for Business Units, Age, Localized Rules, Geolocation, Permission requirements, Legal requirements, et al.
When a Disney Business Unit was looking to release a product they were looking at a process that was:
3 months to onboard
9 days to get a Client ID
Costly
Confusing
With High dependencies
Lengthy & complex
One size DOESN’T fit all
REQUIREMENTS
A single source of truth for ALL client configurations
A way to generate a configuration without the need for engineers
A way to track the progress no matter the role
Approvals built into the workflow
Configurations that are available for testing immediately
THE PROBLEM
Business Units are forced to wait for engineers to code a client configuration for any given product that is needed. The configuration must go through legal channels and therefore takes weeks or months before a test configuration can be used to develop a product causing delays for the product launch, sometimes by up to three months.
By understanding the roles involved in building a configuration that was ultimately tied to a Disney product I could break the workflow into 5 distinct parts and allow the Business Units to begin working on their product without being blocked by test configurations. A study and creation of personas was needed and applied to each part of the workflow, effectively breaking down the UI into 5 areas, Create a new Product, Create a product Client ID, Edit the configuration, Approve the configuration, and Submit/Launch Configuration.
THE WORK
Creating a workflow that’s divided into five interaction points, I needed to understand each workflow both independently according to each role using the features, but I also needed to keep in mind all of the integration points between the multiple workflows.
INFORMATION ARCHITECTURE AND VISUAL DESIGN SOLUTIONS:
PROTOTYPING AND USABILITY TESTING
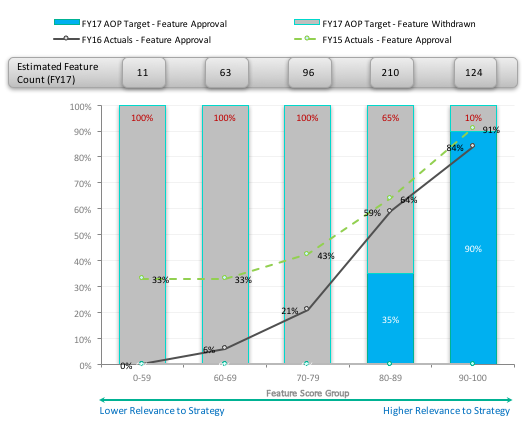
RESULTS
When Disney ID became ONE ID the mission to onboard as many products as possible and the mandate was made to make Launchpad the source for all Disney onboardings from that point forward. Now Launchpad is being restructured as a platform to launch all onboarding for a variety of Disney services in order to save time and money in all Disney internal areas.
Onboarding:
in as little as 3 days, not 3 months. Resulting in more than 90% adoption company-wide by all BUs.Integrate with staging:
less than 20 minutes, not 9 daysCost savings: Total onboarding in Production
~46% on averageEnsures compliance with Brand and Legal
Quicker turnaround times
Data collection visibility and reporting
Increase internal efficiencies
Empowers BUs – informs stakeholders
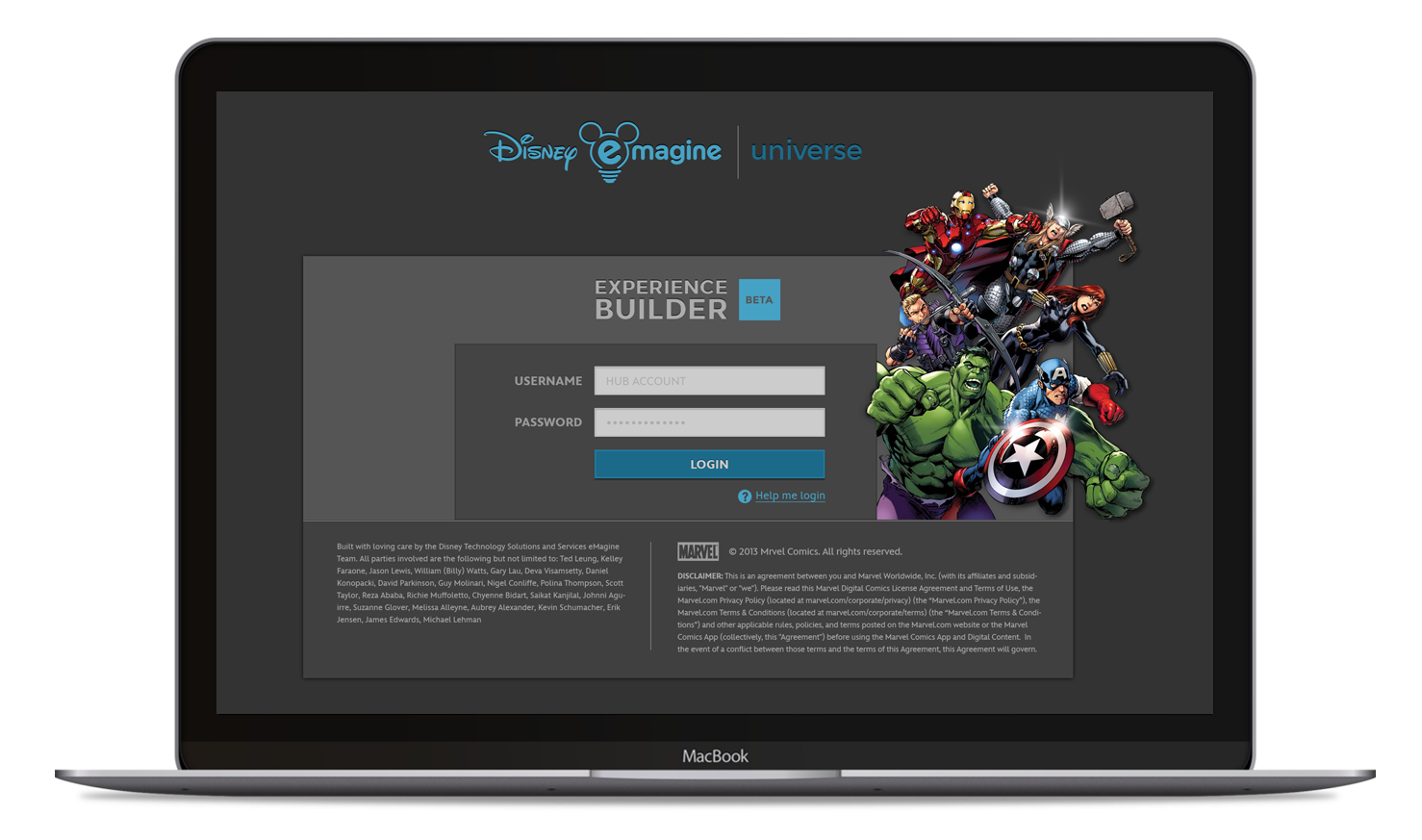
MARVEL-OUS TECHNOLOGY
I worked one-on-one with developers to produce a unique, 100% functional authoring tool to be used as a connected-toy story-writing tool and to be utilized alongside other development tools such as Sublime and Webstorm.
To support the tool I designed and built a branded color specification system based upon popular Disney color palettes to be used throughout all related documentation, design and authoring environments, including a custom XML color scheme for Sublime and an importable color palette for Apple and Adobe products.
“Kevin’s creativity and dedication to the details are spot-on. He knows how to design rapidly, and render them in code with pixel precision.”
Codenamed "EMagine", I led all Interaction and Visual Design for the Playmation project by utilizing research, gathering user data via usability testing, and determining final UI solutions based upon existing Disney UI standards. In addition, I built a reusable CSS3 framework using modularized SCSS which utilizes the Marvel and Star Wars color specification system.
GUERILLA USABILITY TESTING
Part of my responsibility for the main projects we have been building is to determine areas of success and failure in the interfaces and prototypes we build. Not just inside the UI, but also inside the workflows. Because of the rapid nature of our work, it has been necessary to find ways to test on-the-fly. We decided on Silverback and Usabilla to screen capture both user interactions and click-throughs. My methodology emerged as the following:
In order to highlight areas of UI success
Establish patterns
Insinuate new patterns from existing UI
Isolate UI pieces to modularize
In order to pinpoint UI failures
Understand how different users affect expectations of the UI
Understand the micro-interactions that lead up to a failure
Determine whether there are anti-patterns causing failure
Determine missing functionality that causes failures
Usability Test Types:
Linked Tests/Funnel Test
Label Tests
Screen Capture